モバイルアプリエクスペリエンスのスタイリング
エクスペリエンスエディターを使用して、テーマと色を変更することで、モバイルアプリエクスペリエンスのスタイルをカスタマイズできます。スタイルを編集するには、エクスペリエンスを編集してから[ スタイル左側のナビゲーションで。

テーマを選択する
テーマを選択すると、定義済みの色のセットがエクスペリエンスに適用されます。テーマを変更するには、次の手順に従います。
- クリックスタイル左側のナビゲーションで。
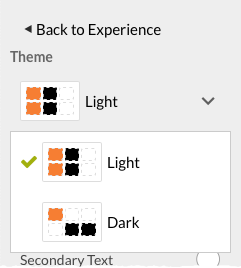
- ドロップダウンリストからテーマを選択します。テーマを選択すると、プレビューが更新されます。

- エクスペリエンスエディターに戻るには、[ < エクスペリエンスに戻る] をクリックします。
色の変更
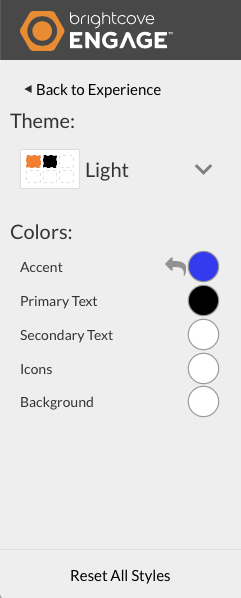
[ 色 ] 設定は、テーマによって提供される色を微調整するために使用できます。たとえば、色の設定を使用して、背景色とフォントの色を微調整できます。次の色を変更できます。
- アクセント -アプリの読み込み時の背景色、アプリ上部のバーの色、ホームページ上のコレクション名のフォントの色を制御します
- プライマリテキスト - ホームページのビデオポスター画像の下に表示されるすべてのボタンとビデオタイトルのフォントの色を制御します
- セカンダリテキスト -コレクション、ビデオの詳細、プロフィールページに表示されるタイトルの色を制御します
- アイコン -アプリの上部にあるナビゲーション、検索、ユーザーアイコンの色を制御します
- 背景 -アプリの背景色を制御します
色をカスタマイズするには :
- 左側のナビゲーションの STYLEアイコンをクリックします。[ 色 ] セクションには、使用可能なすべてのオブジェクトとその色が表示されます。

- 新しい色を選択するには、色の円をクリックします。
- カラーチューザを使用して、カラースクエアの色をクリックするか、カラースクエアの下に 16 進数のカラー番号を入力して、色を選択します。色の範囲を変更するには、カラースペクトルの下にあるカラースペクトルをクリックします。Xをクリックしてカラーピッカーを閉じて、変更を保存します。

カラー選択をリセットするには、カラーサークルの左側にある左矢印をクリックします。
- エクスペリエンス エディターに戻るには、 < 体験に戻る .


