ステップバイステップ:Web エクスペリエンスの作成と公開
このトピックを完了すると、次のことが可能になります。
- ブライトコーブ Engage を使用して新しいウェブエクスペリエンスを作成する
- エクスペリエンスに動画を追加する
- エクスペリエンスのカスタマイズ
- エクスペリエンスのプレビューと公開
オーディエンス
ビデオコンテンツを表示するために Web ビデオポータルを作成する必要があるすべてのユーザー。
前提条件
- ブライトコーブ Engage アカウント ( トライアルにサインアップ )
始める前に
このステップバイステップガイドでは、Brightcove Engage トライアルアカウントに含まれているサンプル動画を使用します。自由にアップロードし、独自の動画を使用してください。
Web エクスペリエンスの作成
Brightcove Engage を使用してウェブエクスペリエンスを作成するには、以下のタスクを実行します。
プレイリストを使用したビデオの整理
エクスペリエンスの作成を始める前に、動画の整理やグループ化について考えると便利です。通常、関連する動画をグループ化する必要があります。たとえば、CEO ビデオをまとめて、人事ビデオ、マーケティングビデオなどをグループ化することができます。視聴者が Web エクスペリエンスを使用すると、これらのグループのリストが表示され、グループを選択して、視聴する動画を選択します。ブライトコーブ Engage を使用する場合、関連動画はプレイリストを使用してグループ化されます。
サンプル動画を再生リストに整理するには、次の手順に従います。
- ブライトコーブ Engage にログインします。「プロジェクト」ページが表示されます。
- クリックビデオナビゲーションヘッダーのタブ。サンプル動画のリストが表示されます。
- 左側のナビゲーションで、[ + プレイリストを作成] をクリックします。
- プレイリストの種類を [ 手動] に設定します。
- プレイリスト名をに設定します
Featured Video。 - [ サイドバーにプレイリストを表示] をオンにします。
- [ 保存] をクリックします。
- 同じ設定を使用して、さらに2つのプレイリスト、
Sales Videosおよびを作成しますHR Videos。プレイリストを 3 つ作成する必要があります。
- 左側のナビゲーションで、[ すべてのビデオ] をクリックします。
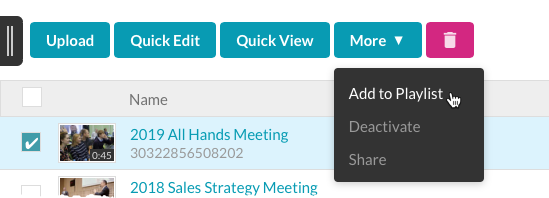
- 2019オールハンズミーティング動画の横にあるチェックボックスをクリックし、[ その他] > [プレイリストに追加] の順にクリックします。

- [ 注目のビデオ]プレイリストを選択し、[ 追加] をクリックします。
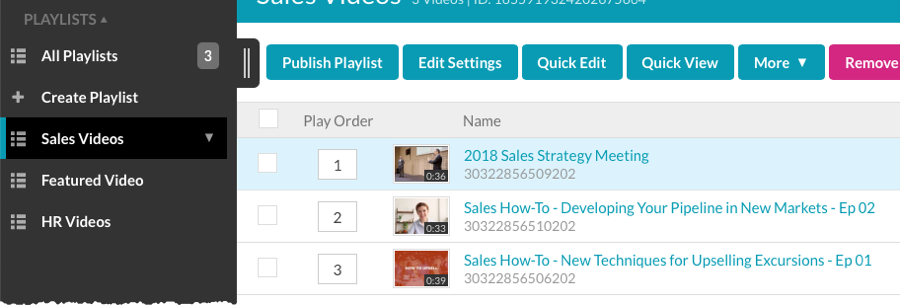
- 次のビデオを選択し、販売ビデオプレイリストに追加します。
- 2018年販売戦略ミーティング
- セールスのハウツー-新しい市場でのパイプラインの開発-Ep 02
- セールスのハウツー-エクスカーションのアップセルのための新しいテクニック-Ep 01
- 次のビデオを選択し、 HR Videosプレイリストに追加します。
- HR-社内コミュニケーションプランの構築-E02
- HR-新入社員のオンボーディング-E01
これで、すべての動画がプレイリストに整理されます。左側のナビゲーションでプレイリスト名をクリックすると、そのプレイリストの動画が表示されます。

新しい Web エクスペリエンスの作成
動画がプレイリストに整理されたので、新しいエクスペリエンスを作成することができます。新しい Web エクスペリエンスを作成するには、次の手順を実行します。
- ナビゲーションヘッダーで、[ プロジェクト] タブをクリックします。
- [ エクスペリエンスの作成]ページが表示されることを確認します。エクスペリエンスのリストが表示されたら、[ 新しいエクスペリエンス] をクリックして [エクスペリエンスの作成] ページを表示します。
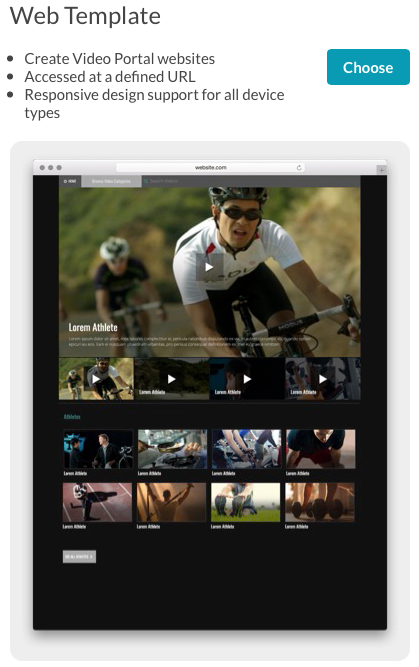
- Web テンプレートを探し、[ 選択 ] をクリックします。

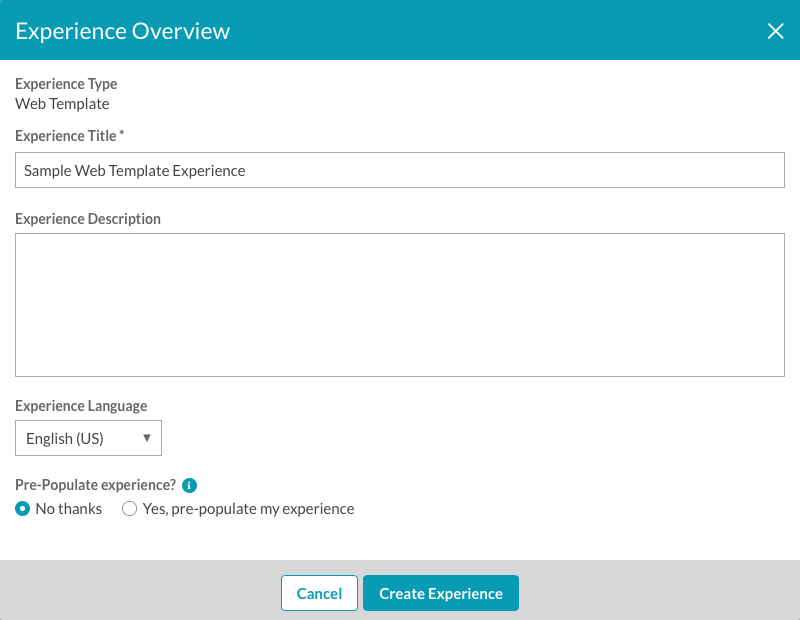
- 入力サンプルWebテンプレートエクスペリエンスのために体験タイトル。事前入力エクスペリエンスの場合?設定で、[ありがとう] を選択します。

- [ エクスペリエンスの作成] をクリックします。
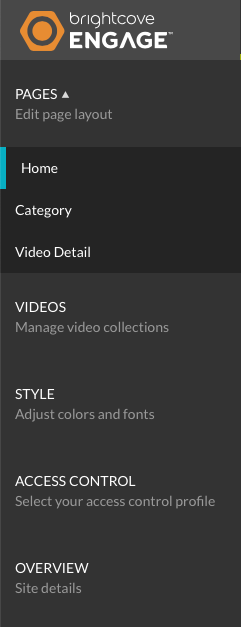
エクスペリエンスエディターが開きます。エクスペリエンスエディターは、エクスペリエンスをカスタマイズするために使用され、ページレイアウトのカスタマイズ、ビデオの追加、スタイルの選択、その他の設定の構成を行うことができます。すべてのカスタマイズ設定には、左側のナビゲーションメニューを使用してアクセスできます。

サイトの詳細を編集する
エクスペリエンスのタイトル、説明、言語設定は、エクスペリエンスエディターを使用して編集できます。
- クリック概要左側のナビゲーションで。
- [ エクスペリエンスの説明 ] に、[ サンプル Web エクスペリエンス ] を追加します。

- [ 保存] をクリックします。
ページテンプレートへの画像とテキストの追加
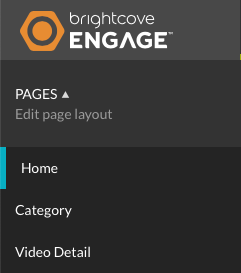
各 Web テンプレートには、カスタマイズ可能なページテンプレートのセットが用意されています。Webテンプレートは提供しますホームホーム、カテゴリーそしてビデオの詳細ページテンプレート。これらのページは、の一部として左マージンに表示されます。ページメニュー。

ページテンプレートには、ページ上にプレースホルダと鉛筆アイコン(![]() ) は、オブジェクトが編集可能であることを示します。これらのプレースホルダーを使用して、画像、テキスト、リンクをページに追加できます。
) は、オブジェクトが編集可能であることを示します。これらのプレースホルダーを使用して、画像、テキスト、リンクをページに追加できます。
ページテンプレートへのオブジェクトの追加の詳細については、「Web エクスペリエンスページへのイメージ、テキスト、リンクの追加」を参照してください。
ページテンプレートにオブジェクトを追加するには、次の手順に従います。
- クリックページ>家左側のナビゲーションで。鉛筆アイコン (
 )は、画像/テキスト/リンクを追加できるページ上の領域を示します。ページ上の静的テキストオブジェクトは、クリックして編集できます。
)は、画像/テキスト/リンクを追加できるページ上の領域を示します。ページ上の静的テキストオブジェクトは、クリックして編集できます。 - ページ上部の [ + コンテンツの追加] をクリックします。
- [ アップロード] オプションをクリックし、[ 保存] をクリックします。[ アップロード ] を選択すると、ページに画像プレースホルダが追加されます。
- [ + 写真を追加] をクリックします。
- [ ファイルを選択] をクリックし、ヘッダーに使用するイメージを参照して選択します。 [ 保存 ] をクリックします。

- 画像がページヘッダーに表示されることを確認します。

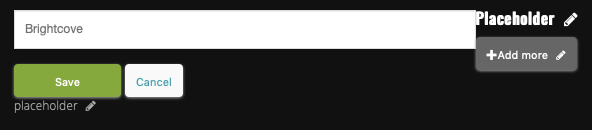
- ページの下部で、フッターの左側にある [ プレースホルダ ] をクリックします。会社名を入力し、[ 保存 ] をクリックします。

- 左余白の [ カテゴリ ] ページと [ 動画の詳細ページ ] をクリックします。ヘッダーイメージとタイトルテキストがそれらのページにも表示されることに注意してください。ホームページに戻ります。
コレクションの作成とコレクションへのビデオの追加
エクスペリエンスエディターを使用して、エクスペリエンスに表示する動画を選択できます。エクスペリエンスを作成すると、ビデオはコレクションに整理されます。この例では、コレクションは以前に作成されたプレイリストに基づきます。
コレクションの作成およびエクスペリエンスへのビデオの追加の詳細については、「エクスペリエンスへのビデオの追加」を参照してください。
エクスペリエンスに動画を追加するには、次の手順に従います。
- クリックビデオ左側のナビゲーションで。

- 最初のコレクションに Sales という名前を付けて、 Enter キーを押します。
- コレクション名をクリックして、コレクションエディターを開きます。

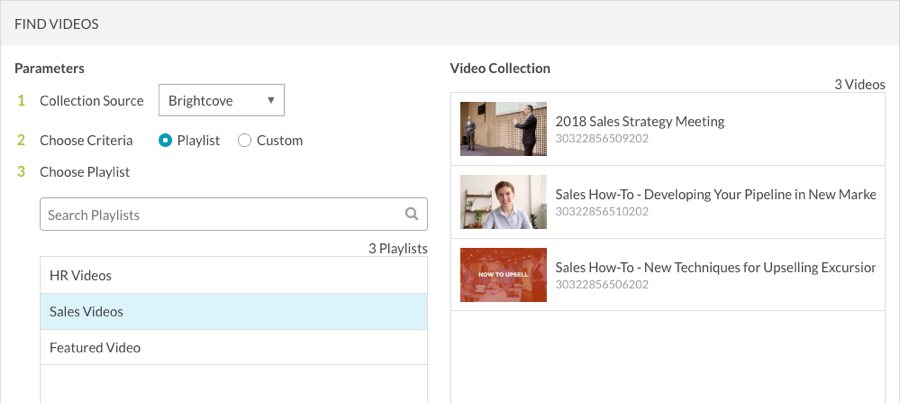
- 条件に [ プレイリスト] を選択します。
- [ 販売動画] プレイリストをクリックします。そのプレイリストの動画が動画リストに表示されます。[ 保存] をクリックします。

- 名前の付いた別のコレクションを作成しますHRを使用してHRビデオ基準としてのプレイリスト。
- 2 つのコレクションが作成されていることを確認します。

エクスペリエンスのプレビュー
エクスペリエンスをプレビューすると、モバイル、タブレット、デスクトップデバイスでサイトがどのように表示されるかを確認できます。エクスペリエンスをカスタマイズする手順に従って、エクスペリエンスをプレビューする必要があります。エクスペリエンスは、新しいブラウザータブでプレビューすることも、共有可能なリンクを生成して他のユーザーがポータルをプレビューすることもできます。Web エクスペリエンスのプレビューと公開の詳細については、「Web エクスペリエンスのプレビューと公開」を参照してください。
エクスペリエンスをプレビューするには、次の手順を実行します。
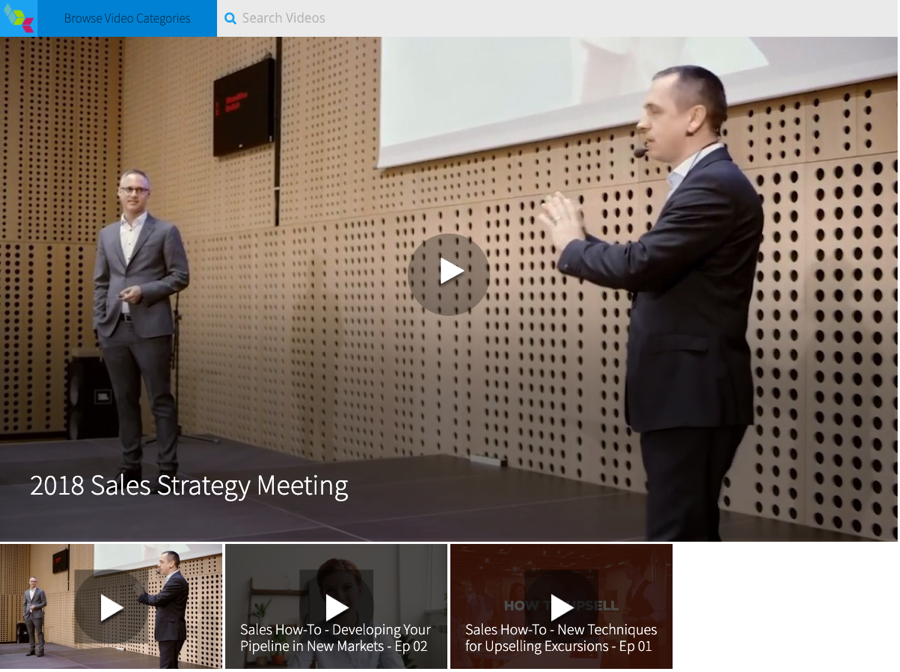
- エクスペリエンスの編集中に、[ プレビュー ] をクリックし、[ レスポンシブプレビュー ] をクリックします。

- プレビューが新しいブラウザータブで開きます。

- サイトプレビュータブを閉じます。
サイトスタイルの変更
スタイル設定は、エクスペリエンスで使用されるサイトの色とフォントをカスタマイズするために使用できます。サイトスタイルの変更の詳細については、「Web エクスペリエンスのスタイルのカスタマイズ」を参照してください。
サイトスタイルを変更するには、次の手順に従います。
- クリックスタイル左側のナビゲーションで。

- テーマは、テンプレートに適用できる色とフォントのセットです。テーマを選択します。この例では、「青の色合い」テーマを使用します。
- 使用するプライマリフォントとセカンダリフォントを選択します。サイトタイトルフォントは、ヘッダーで使用されるタイトルフォントを制御します。このステップバイステップのドキュメントに従った場合、画像はヘッダーに前に追加されています。
- クリック< 体験に戻る [スタイル] メニューの上部にあるリンク。
エクスペリエンスの公開
Web エクスペリエンスを公開すると、パブリック URL で利用できるようになります。ポータルエクスペリエンスのプレビューと公開の詳細については、「Web エクスペリエンスのプレビューと公開」を参照してください。
エクスペリエンスを公開するには、次の手順に従います。
- エクスペリエンスエディター内で、[ 公開 ] をクリックします。

- [サイトをパブリッシュ] ダイアログで、[ 今すぐ発行] をクリックして発行を確定します。

サイトの URL をクリックして、別のブラウザタブで開きます。


