Web エクスペリエンスのスタイルのカスタマイズ
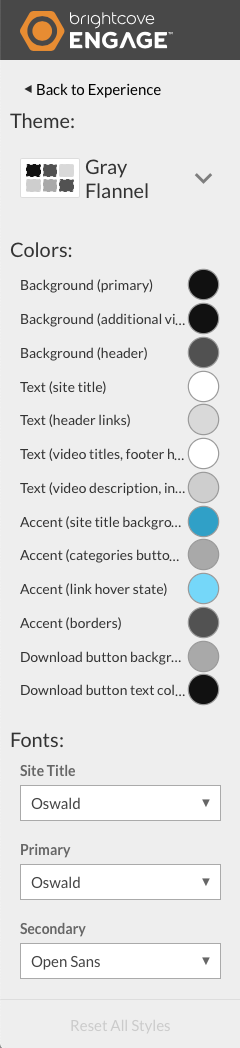
エクスペリエンスエディターを使用して、テーマ、色、フォントを変更して Web エクスペリエンスのスタイルをカスタマイズできます。スタイルを編集するには、エクスペリエンスを編集してから[ スタイル左側のナビゲーションで。

テーマを選択する
テーマを選択すると、定義済みのフォントと色のセットがエクスペリエンスに適用されます。テーマを選択する手順は、次のとおりです。
- クリックスタイル左側のナビゲーションで。
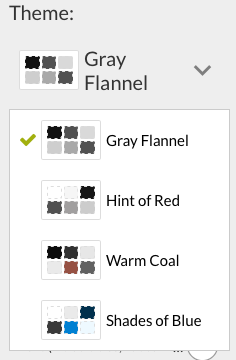
- ドロップダウンリストからテーマを選択します。テーマを選択すると、エクスペリエンスが更新され、テーマをプレビューできます。

- エクスペリエンスエディターに戻るには、[ < エクスペリエンスに戻る] をクリックします。
色のカスタマイズ
[ 色 ] 設定は、テーマによって提供される色を微調整するために使用できます。たとえば、色の設定を使用して、背景色とフォントの色を微調整できます。色をカスタマイズするには :
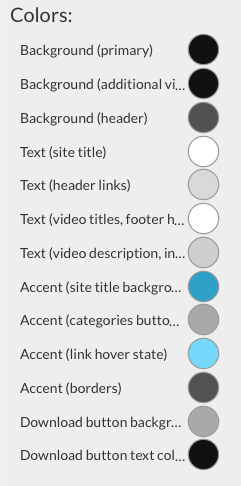
- 左側のナビゲーションの STYLEアイコンをクリックします。[ 色 ] セクションには、すべてのページオブジェクトとその色が表示されます。

- 新しい色を選択するには、色の円をクリックします。
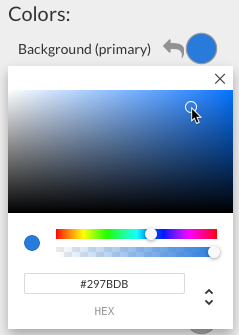
- カラーチューザを使用して、カラースクエアの色をクリックするか、カラースクエアの下に 16 進数のカラー番号を入力して、色を選択します。色の範囲を変更するには、カラースペクトルの下にあるカラースペクトルをクリックします。Xをクリックしてカラーピッカーを閉じて、変更を保存します。

カラー選択をリセットするには、カラーサークルの左側にある左矢印をクリックします。
- エクスペリエンス エディターに戻るには、 < 体験に戻る .
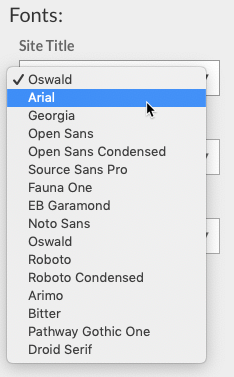
フォントを選択する
エクスペリエンスの異なるフォントを選択するには:
- クリックスタイル左側のナビゲーションで。
- 新規選択フォントドロップダウンリストを使用します。

フォントの選択をリセットするには、をクリックしますリセットフォントドロップダウンの上にあるリンク。
- エクスペリエンス エディターに戻るには、 < 体験に戻る .


